 Prinášame pokračovanie úspešného seriálu pre Android vývojárov začiatočníkov. Základom tvorby interaktívneho používateľského rozhrania sú pohľady, skupiny pohľadov a aktivity.
Prinášame pokračovanie úspešného seriálu pre Android vývojárov začiatočníkov. Základom tvorby interaktívneho používateľského rozhrania sú pohľady, skupiny pohľadov a aktivity.
- Views (pohľady) sú základné triedy na tvorbu vizuálnych prvkov používateľského rozhrania, známych aj pod názvom widgety. Všetky ovládacie prvky používateľského rozhrania a triedy usporiadania sú odvodené od Views.
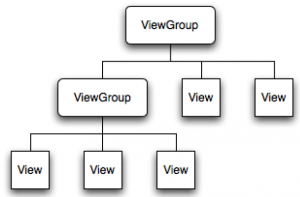
- ViewGroups sú rozšírením pohľadov na tvorbu zložených prvkov, ktoré, ako vyplýva z názvu, obsahujú viac Views.
- Activities sú ekvivalentom formulárov alebo dialógových okien s ovládacími prvkami, ktoré poznáte z iných platforiem. Je to najmenšia logická jednotka aplikácie s používateľským prostredím. Môže obsahovať prepojenia na iné aktivity.
ViewGroups umožňujú ľubovoľné usporiadanie hierarchie používateľského rozhrania, takže na rozdiel od iných platforiem má vývojár pri definovaní architektúry voľnú ruku.

Architektúru vrstvenia hierarchie používateľského rozhrania si navrhuje vývojár voľne podľa projektu, alebo ak sa vyvíja podľa metodiky „veľkého tresku“, podľa požadovanej funkcionality aplikácie.
Dosiaľ vymenované piliere používateľského rozhrania sú určené na interakciu s používateľmi, čiže používateľ niečo uvidí na obrazovke a na základe toho na dotykovom displeji alebo pomocou tlačidiel urobí nejakú akciu. K tomu pristupujú služby a procesy „za oponou“, ktoré reagujú na udalosti generované jednak používateľským rozhraním, prípadne impulzmi, ktoré prichádzajú zvonku prostredníctvom komunikačných kanálov.
- Services – nevizuálny komponent, služba bežiaca dlhší čas na pozadí, napríklad sťahovanie z internetu, prehrávanie multimédií či rôzne výpočtové procesy.
- Content providers – moduly na zdieľanie údajov z aplikácií, napríklad posielanie mailov, SMS, zdieľanie kontaktov. Sú riadené metódami triedy ContentResolver.
- Broadcast Intent Receivers – zatiaľ čo moduly z predchádzajúcej skupiny komunikovali smerom od aplikácie k okolitému svetu, Broadcast Intent Receivers fungujú presne opačne, z vonkajšieho sveta podnety prijímajú. Napríklad od modulu fotoaparátu zistia, že bolo dokončené zosnímanie a predspracovanie fotografie. A aby to nebolo také jednoduché, môžu prijímať aj podnety od aplikácií.
Aktivity sa volajú navzájom a registrujú sa na systémové služby. Každý komponent je deklarovaný v súbore AndroidManifest.xml, aby systém vedel, ako komponent volať a akým spôsobom spolupracuje s okolím. Komponenty vznikajú dedením od jedného zo štyroch už spomínaných predkov:
- android.app.Activity
- android.app.Service
- android.content.ContentProvider
- android.content.BroadcastRe-ceiver
Tento súbor sa nachádza v koreňovom adresári aplikácie. Príklad súboru AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.hello"
android:versionCode="1"
android:versionName="1.0">
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".hello"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Všimnite si sekciu <intent-filter>. Intent je definovaný ako abstrakcia operácie, ktorú treba vykonať, inými slovami, definuje presuny medzi obrazovkami. Skladá sa z textového identifikátora akcie, ktorá sa má vykonať, a adresy URI. Pomocou intentov možno prepojiť už existujúce aplikácie do funkčného celku, označovaného obvykle ako Mashup. Aplikácia, ktorá chce aktivovať nejakú Activity, zavolá metódu startActivity(), kde je požiadavka presnejšie špecifikovaná pomocou parametra. Následne systém vyberie objekt Activity, ktorý najviac vyhovuje špecifikácii.

Životný cyklus objektu Activity (ekvivalent formulára alebo dialógového okna)
a jeho potenciálne stavy najlepšie pochopíte z tohto diagramu
Praktický príklad
Námetom prvého príkladu bude interakcia medzi dvoma najpoužívanejšími prvkami používateľského rozhrania – dotykovým tlačidlom, pomocou ktorého používateľ dá aplikácii impulz, a prvkom na zadanie, prípadne výpis textu. Po zatlačení tlačidla aplikácia do editačného prvku vloží text. Vizuálny návrh používateľského rozhrania sa realizuje nad súborom /res/layout/main.xml.
Najčastejšie sa na návrh používateľského rozhrania využívajú tieto prvky:
- TextView – prvok umožní zobrazenie textového výpisu, napríklad hodnoty nejakej textovej premennej a podobne. Základný parameter, ktorý nastavujeme pri tomto prvku, je text.
- EditText –zatiaľ čo prvok TextView slúži na jednosmernú komunikáciu od aplikácie k používateľovi, to znamená, že len zobrazuje výpisy, EditText je jednoduché alebo viacriadkové editačné okno na zadávanie textových údajov. Prvok podporuje aj zarovnávanie slov.
- Spinner – kompozitný prvok na výber viacerých položiek, prispôsobený výberu na malej ploche dotykového displeja telefónu. Zoznam možností možno rozvinúť a niektorú z nich dotykom vybrať.
- Button – štandardné tlačidlo aktivované dotykom.
- CheckBox – tento dvojstavový ovládací prvok umožňuje prepínať medzi dvoma hodnotami pravda – nepravda (true – false). Ak je symbol prvku zaškrtnutý, nadobúda hodnotu true.
- RadioButton – ovládací prvok RadioButton sám osebe nemá veľký zmysel, treba použiť niekoľko týchto prvkov, potom fungujú ako prepínač (odtiaľ analógia RadioButton – tlačidlová súprava na prepínanie rozsahov rozhlasového prijímača).
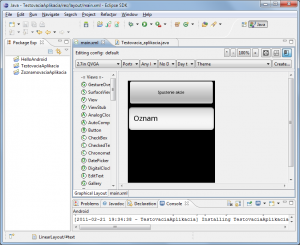
Na plochu formulára aplikácie pridajte prvky Button a EditText.

Pridanie prvkov používateľského rozhrania v režime vizuálneho návrhu
V súbore XML sa vizuálny návrh prejaví takto:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:text="Spustenie akcie" android:id="@+id/btAkcia1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></Button>
<EditText android:text="Oznam" android:id="@+id/etOznam"
android:layout_width="fill_parent"
android:layout_height="wrap_content"></EditText>
</LinearLayout>
Tento dokument XML má jeden koreňový element, do ktorého sa postupne vnárajú prvky, ktoré tvoria používateľské rozhranie aplikácie. Po vizuálnom návrhu sme zmenili len šírku prvkov na celú obrazovku nastavením parametra layout_width=”fill_parent”, teda aby mal prvok rovnakú šírku ako jeho rodič. Hodnota wrap_content špecifikuje, že šírka prvku sa prispôsobí aktuálnemu obsahu, takže čím dlhší text, tým širšie tlačidlo.
Ak teraz aplikáciu spustíte, tlačidlo sa na ploche síce zobrazí, ale po dotyku sa nič neudeje. Je to pochopiteľné, zatiaľ ste len vytvorili widget, ale na to, aby sa niečo udialo, treba naprogramovať obsluhu udalosti zatlačenia tlačidla. Referencia sa vykoná cez názov btAkcia1 v parametri android:id=”@+id/btAkcia1″.
Znaky ”@+“ v atribútoch signalizujú, že nasledujúci text sa bude interpretovať ako identifikátor, pomocou ktorého bude možné na element odkazovať z programového kódu.
V súbore /src/com.example.nazovaplikacie/nazov_aplikácie.java treba importovať widget Button
import android.widget.Button;
a priradiť objekt vizuálnej definícii. Vizuálna definícia tlačidla sa priradí pomocou funkcie findViewById().
Button b = (Button)this.findViewById(R.id.btAkcia1)
Na vytvorenie obslužnej procedúry kliknutia na tlačidlo treba importovať listener
import android.view.View.OnClickListener;
Väzbu medzi definíciou prvkov cez názvy a samotný výpis textu v tele obslužnej procedúry
najlepšie objasní kompletný kód Java:
package com.example.testovaciaaplikacia;
import android.widget.Button;
import android.widget.EditText;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
public class Testovacia_aplikacia extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button b = (Button)this.findViewById(R.id.btAkcia1);
final EditText Oznam = (EditText)this.findViewById(R.id.etOznam);
b.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
Oznam.setText("výpis textu akcie");
}
});
}
}

Test aplikácie – po kliknutí na tlačidlo sa zmení text v prvku na editovanie
Na záver ešte ukážeme dôležitú funkcionalitu – výpis oznamu pomocou widgetu Toast. Takto môžete vypísať ukončenie nejakej akcie, obsah premennej a podobne. Vo výpise je doplnený fragment predchádzajúceho kódu:
import android.widget.Toast;
...
Button b = (Button)this.findViewById(R.id.btAkcia1);
final Context context = getApplicationContext();
final EditText Oznam = (EditText)this.findViewById(R.id.etOznam);
b.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
Oznam.setText("výpis textu akcie");
Toast.makeText(context, "Text bol vložený.", Toast.LENGTH_LONG).show();
} });
}
}

Výpis oznamu
V nasledujúcej časti sa budeme venovať aplikácii s viacerými aktivitami a pokročilejším prvkom používateľského rozhrania.
Ľuboslav Lacko
Článok bol publikovaný v časopise Infoware.
MojAndroid.sk TIP: seriál čĺánkov Ako stvoriť Android
Ako stvoriť Android 1.časť – Inštalácia Android SDK Tools
Ako stvoriť Android 2.časť – Vytvorenie nového projektu Android
Ako stvoriť Android 3.časť – vytvárame prvú Android aplikáciu