 Základom dizajnu každej aplikácie je pôsobivá grafika. V tejto časti seriálu sa budeme venovať statickej grafike, teda grafickým obrazcom definovaných pri návrhu aplikácie a uloženým v kóde XML aj dynamickej grafike vykresľovanej pomocou kódu počas behu aplikácie.
Základom dizajnu každej aplikácie je pôsobivá grafika. V tejto časti seriálu sa budeme venovať statickej grafike, teda grafickým obrazcom definovaných pri návrhu aplikácie a uloženým v kóde XML aj dynamickej grafike vykresľovanej pomocou kódu počas behu aplikácie.
Statická grafika
Statickú grafiku definovanú v súboroch XML môžete vytvárať pomocou tried ColorDrawable, ShapeDrawable a GradientDrawable. Súbory XML s definíciou statickej grafiky bývajú umiestnené v podadresári res/drawable. Súbory sa identifikujú pomocou ich názvu pred príponou xml. Tento názov musí byť písaný malými písmenami. Aby to nebolo také jednoduché, vo vyšších verziách od 2.0 sú k dispozícii tri podadresáre:
– res/drawable-ldpi
– res/drawable-mdpi
– res/drawable-hdpi
pre rôzne grafické rozlíšenie displeja. LDPI je pre nízku hustotu pixelov (100 – 140 dpi), MDPI pre strednú hustotu (140 – 180 dpi) a HDPI pre vysokú hustotu (190 – 250 dpi). Súvisí to s grafikou, ktorú ste definovali pre zariadenie, prípadne emulátor.
– QVGA 320 × 240, 120 dpi, uhlopriečka 3,3″
– WQVGA432 432 × 240, 120 dpi, uhlopriečka 3,9″
– HVGA 480 × 320, 160 dpi, uhlopriečka 3,6″
– WVGA800 800 × 480, 240 dpi, uhlopriečka 3,9″
– WVGA854 854 × 480, 240 dpi, uhlopriečka 4,1″
Postup vytvorenia „grafiky XML“ je jednoduchý. Do príslušného adresára umiestnite súbor XML a vhodne ho pomenujte, pričom v názve odporúčame použiť len malé písmená. V našom prípade chceme vykresliť zaoblené orámovanie displeja, preto sme vybrali názov oval.xml. V súbore sú definované grafické prvky, napríklad:
<?xml version="1.0" encoding="utf-8"?> <shape xmlns: android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#0000ff"/> <stroke android:width="10dp" android:color="#00FF00"/> <corners android:radius="15dp" /> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp" /> </shape>
V súbore Main.xml zobrazenie aplikujeme. Všimnite si zvýraznený riadok kódu.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <View android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/oval"/> </LinearLayout>
Podobným jednoduchým postupom môžete zobraziť na pozadie obrázok. Obrázky treba umiestniť takisto do adresára res/drawable. Odkaz v súbore main.xml bude v rovnakom tvare ako odkaz na súbor XML s definíciou grafiky:
<View android:layout_width="fill_parent" android:layout_height="wrap_content" android:background="@drawable/ander"/>
Dynamická grafika – kreslenie základných grafických tvarov
Zatiaľ čo statická grafika definovaná v kóde XML sa hodí skôr na vykresľovanie pozadia, na vykresľovanie dynamickej grafiky, či už jednoduchých hier, diagramov, alebo schém procesov a podobne, sa používa aplikačný kód. Na kreslenie vytvoríme samostatnú rovnomennú triedu. Vytvoríte ju tak, že v zložke src projektu aplikujete kontextové menu (New – Class) na balíček com.example.nazov_projektu.
Ako prvý krok treba zariadiť odovzdanie „behu“ aplikácie od triedy Activity triede Grafika.
public class grafika extends Activity
{ @Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(new Kreslenie(this));
}
}
Poznámka: Implicitne po vytvorení aplikácie je táto aktivita nasmerovaná na R.layout.main.
Obr. 1 Vytvorenie novej triedy
Trieda Grafika obsahuje príklad kódu na vykreslenie obdĺžnika, vykreslenie čiary a výpis textu v grafickom móde:
package com.example.grafika;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class Kreslenie extends View
{
public Kreslenie(Context context){super(context);}
@Override
protected void onDraw(Canvas canvas)
{
Paint paint = new Paint();
paint.setColor(0xff0000ff);
canvas.drawRect(10, 10, 100, 50, paint);
paint.setColor(0xffffff00);
canvas.drawText("Graficky výpis textu", 10, 70, paint);
canvas.drawLine(10, 80, 110, 80, paint);
}
}
Dotykový displej
Pri prístrojoch s dotykovým displejom sa námet na ďalšiu grafickú aplikáciu plnú dynamiky ponúka sám: Čo tak kresliť prstom po obrazovke? Na tento účel trochu prerobíme triedu Kreslenie z predchádzajúceho príkladu.
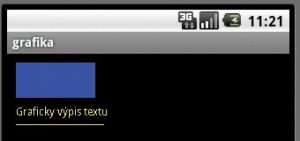
Obr. 2 Príklad na kreslenie základných grafických tvarov
Princíp je jednoduchý. V obslužnej procedúre onTouchEvent budeme snímať ako udalosti dotyky (MotionEvent.ACTION_DOWN) a pohyby prsta (MotionEvent.ACTION_MOVE) a ukladať súradnice miest, kde ste sa displeja dotkli, do poľa. Pre jednoduchosť budeme serializovať, to znamená ukladať súradnice x a y sériovo do jednorozmerného poľa. Následne vykreslíme čiaru ako spojnicu medzi dvoma poslednými bodmi. Všimnite si nastavenie hrúbky čiary. Najskôr pridajte referencie na snímanie pohybu po dotykovej obrazovke a pole objektov na uloženie súradníc.
android.view.MotionEvent; import java.util.ArrayList;

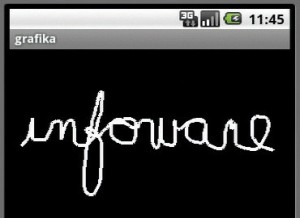
Obr. 3 Príklad na kreslenie prstom
Po identifikácii udalosti dotyku alebo posunu prsta sa explicitne vyvolá udalosť invalidate(). V obsluhe tejto udalosti sa zavolá metóda onDraw na prekreslenie obrazovky:
public class Kreslenie extends View
{
public Kreslenie(Context context) {super(context);}
ArrayList<Float> pt = new ArrayList<Float>();
@Override
public boolean onTouchEvent (MotionEvent event)
{
int e = event.getAction();
if (e == MotionEvent.ACTION_DOWN || e == MotionEvent.ACTION_MOVE)
{
pt.add(event.getX()); pt.add(event.getY());
invalidate();
}
return true;
}
@Override
protected void onDraw(Canvas canvas)
{
Paint paint = new Paint();
paint.setColor(0xffffffff);
paint.setStrokeWidth(4);
for(int i =2; i < pt.size(); i+=2)
{
canvas.drawLine(pt.get (i-2), pt.get(i-1),
pt.get(i), pt.get(i+1) , paint);
}
}
}
Autor: Ľuboslav Macko
Zdroj: ITnews.sk
MojAndroid.sk TIP: prečítajte si aj ďalšie časti seriálu Ako stvoriť Android
- Ako stvoriť Android / 1. časť (Infoware)
- Ako stvoriť Android / 2. časť: Vytvárame prvú aplikáciu
- Ako stvoriť Android / 3.časť: vytvárame prvú Android aplikáciu
- Ako stvoriť Android / 4. časť: Funkčné používateľské rozhranie
- Ako stvoriť Android / 5.časť: Grafika – práve čítate