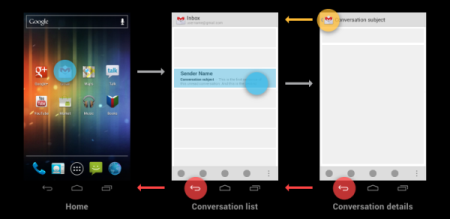
Pred pár mesiacmi som sa „hádal“ na Twitteri so zástancami iOS od Applu v súvislosti s jeho UI pre aplikácie tretích strán, ktoré je poväčšine zjednotené, zatiaľ čo takéto niečo na Androide proste nie je. Večer v posteli som potom premýšľal, že síce celkový layout, celkové UI v aplikáciach nie je, ale navigácia je poväčšine rovnaká. Poznáte to – stlačením menu vybehnú rôzne pokročilé voľby, stlačením názvu aplikácie v záhlaví, prípadne názvu aktuálnej obrazovky sa dostaneme o krok späť, alebo na domovskú obrazovku tej danej aplikácie. Tieto možnosti kliknutia na názov či logo ale nevyužívajú menej kvalitné aplikácie, ale len naozaj kvalitnejšie kúsky. Tieto nezrovnalosti v grafike a ovládaní aplikácií donútili Google, aby začal s experimentovaním a vytvorením vlastného UI. Možno si pamätáte na Android 3.0 Honeycomb, ktorý ako prvý prišiel (alebo sa o to snažil) s designom, ktorý si teraz popíšeme. Ide o ten design, ktorý môžete aktuálne vidieť v Markete, v jeho najnovšej verzii. Ide o navigáciu pomocou malej šípky orientovanej doľava v ľavej hornej časti obrazovky, vedľa názvu aktuálnej aplikácie, alebo jej časti. Osobne to vnímam ako veľký krok dopredu no stále neviem, či toto UI plánuje Google rozšíriť na ďalšie aplikácie. Napríklad taký Foursquare, alebo aj Facebook či Twitter majú totiž vlastné UI. Možno by ale spoločné UI vyzeralo dobre. Aký je váš názor? Podeľte sa oň v komentároch.
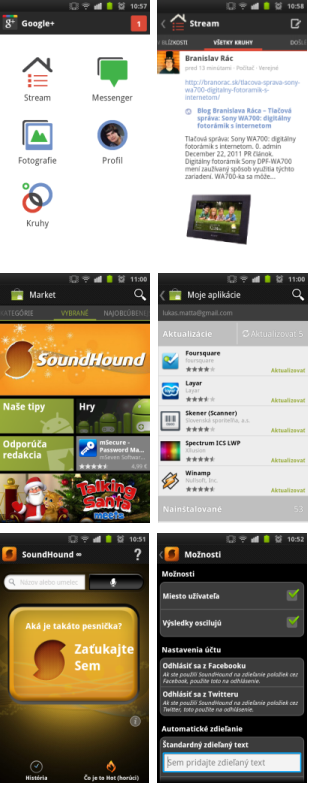
Písal som tu o Markete, ale rovnaký design sa vyskytol aj pri ďalších dvoch aplikáciách. Ide o Google+ a SoundHound, ktoré, ako môžete vidieť na screenshotoch , obe využívajú rovnaký design, rovnaké UI, teda aspoň čo sa týka záhlavia a navigácie. Ak máte telefón s Androidom, môžete si všimnúť, že pri novom designe sa vyskytuje jemný prúžkovaný vzor, ktorý sa mne osobne veľmi páči a ozvláštňuje tento design.

Pri prezeraní webov o designe v Androide som narazil na web www.androiduipatterns.com ktorý presne vystihuje to, ako by mali vyzerať aplikácie čo sa týka ich rozloženia a kompletného UI. Mnohé aplikácia toto rozvrhnutie dodržiavajú, no existujú aj také, pri ktorých sa to jednoducho nehodí. Čo je ale spoločné pre všetky designy aplikácií je už spomínaná horná lišta s názvom a navigáciou.

Tento design, alebo jeho návrh je vhodný pre všetky verzie Androidu, no popisuje len základné ovládacie rozloženie v danej aplikácii. Nečakane, pri písaní tohto článku Google spustil po naozaj dlhej dobe web pre vývojárov a designérov Android aplikácií, ktorý sa venuje najnovšej verzii Androidu Ice Cream Sandwich a popisuje ideálne UI v aplikáciách. Ak vás design zaujíma, web http://developer.android.com/design/index.html vám vrele odporúčam.
Ak budete pozorní, uvidíte, že tento designérsky web navigáciu v lište zachováva, ale nové API umožňujú implementáciu viacerých a inovovaných prvkov do lišty, takže vývojárom sa opäť otvárajú nové a nové možnosti.



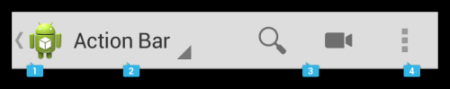
Na webe sa spomínaná lišta označuje v sekcii „New in Android 4.0“ ako „Action bar“, ktorý je podľa webu „…the most important structural element of an Android app. It provides consistent navigation across the platform and allows your app to surface actions.“ Tento Action bar obsahuje vďaka novým funkciám a API v Ice Cream Sandwich mnoho ovládacích prvkov, ktoré umožňujú rýchle ovládanie bez nutnosti vyvolávať menu pri vykonávaní základných úkonov. To ale nie je všetko. Na webe je takmer nekonečné množstvo nových funkcií a presných návodov pre ovládacie prvky, ktoré podľa môjho názoru konečne dodajú Androidu to, čo mu chýbalo (takmer) k dokonalosti. Gestá na displayi, posuvné menu, taby a mnoho mnoho ďalších… Prezrite si design developer web a uvidíte, že jedntné UI v Android aplikáciách je konečne tu. Teda, ak ho vývojári budú používať, však? :-)