Dnes si probereme základní pilíř vývoje mobilní aplikace, bez kterého průměrná, a větší aplikace nemůže dobře fungovat. Důvodem této skutečnosti je to, že před samotným vývojem, ba i před samotným návrhem grafického designu je potřeba probrat několik aspektů, které ovlivní celý zrod aplikace. V tomto díle se podíváme, jak se skicuje, navrhuje drátěný model a jak se prototypuje mobilní aplikace.
Nejdříve je potřeba ujasnit základní pojmy. Co je skica, wireframe, co prototyp? Tyhle tři slova, mají jeden stejný význam a to, že zobrazují nový nebo současný náhled funkčnosti, struktury a obsahu nějakého celku (např. mobilní aplikace). Ve všech případech se jedná o zjednodušený náhled/model současné nebo budoucí vize daného celku. Vývoj všech tří slov je dán z historického hlediska. Wireframe se nejčastěji překládá jako drátěný model, který může vypadat jako kresba od ruky nebo naopak jako finálový prototyp aplikace v nějakém sofistikovaném softwaru. Slovo wireframe většinou užíváme u složitějšího návrhu nějaké aplikace, kde je kladen důraz na přesnost jednotlivých komponent. Skicou je myšlen návrh, který vypadá (nebo je) vytvořen jakoby kresbou od ruky. Jedná se o zjednodušený model, na který není kladen důraz na přesnost. Prototyp je ožití návrhu ve funkční model. Díky mechanismům můžeme na prototypu demonstrovat jednotlivé funkce prototypu.
Rozeberu jednotlivé možnosti do detailu:
Handmade sketch
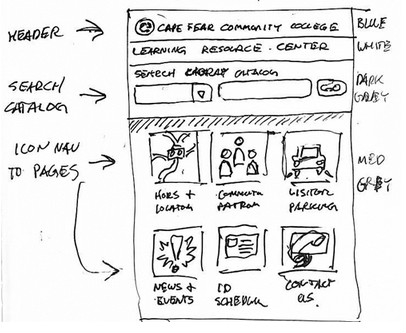
Jedná se o nejrychlejší způsob rychlého navrhování – tzn skicování. viz obrázek:

Abychom něco sami naskicovali, stačí nám dvě věci: nástroj, kterým budeme zaznamenávat a plocha, na kterou to budeme zaznamenávat. Ideální je papír a tužka. Ale viděl jsem i skicovat na magnetické tabuli, na tácku od piva, nohou v písku, rytím do dřeva… Nástroj a plocha je volbou okamžité potřeby. Osobně si myslím, že ideální je tužka a papír, hlavně z důvodu úsporných a mobilních (přenositelnost). Skica nakreslená rukou (nebo jinou částí těla) by se dala nazvat nejhrubší a nejstarší možností pro vytvoření návrhu. Hodí se pro utřídění vlastních myšlenek nebo k rychlému vysvětlení principu funkčnosti (aplikace). Nehodí se k prezentaci finálnímu klientovi (uživateli, provozovateli, investorovi).
Handmade sketch 2.0
Největší problém u skicování rukou je odhad velikosti (nyní se už zaměřím na vývoj mobilní aplikace). A to velikosti samotného displaye, ale také jednotlivých prvků, které kreslíme. Pokud si nakreslíme na papír jeden screen z aplikace a na jiný papír jiný screen ze stejné aplikace. Zjistíme, že se velikosti prvků liší. Nejsme tak zruční abychom vždy dokázali odhadnout stejnou velikost. Proto bylo nutné ruční skicování povýšit. Abychom mohli kreslit stejné prvky je potřeba do papíru přidat mřížku – ano čtverečkovaný (nebo milimetrový) papír. Díky mřížce víme, že velikost displaye je 16×32 políček, velikost action baru je 16×2 atd.
Sketch template
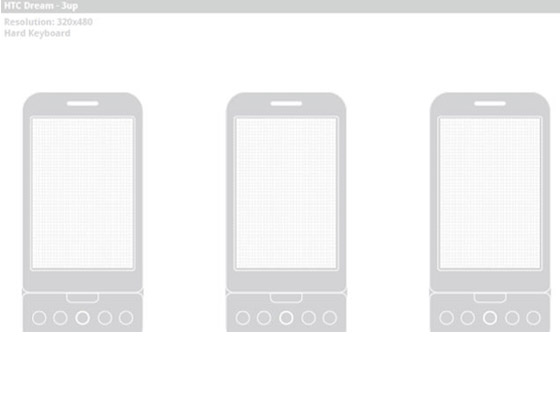
Důvodem dalšího vývoje ručního skicování byla lenost stále kreslit dokola obrys telefonu. Je to prvek, který je vždy stejný u všech aplikací (pro stejné zařízení). To byl hlavní důvod, proč vznikly jednotlivé šablony mobilních zařízení. Pokud tvoříme aplikace pro více platforem a OS, je dobré mít v šuplíku vytištěné různé šablony a používat tak pro danou situaci tu správnou. Některé šablony mají i hlavičky nebo místo pro okolní popisy. Pro Android těchto šablon moc neexistuje, takže přidávám i pár odkazů na šablony pro Apple zařízení.
Paper prototype
Několik odkazů, kde je možné stáhnout již zkreslené komponenty:
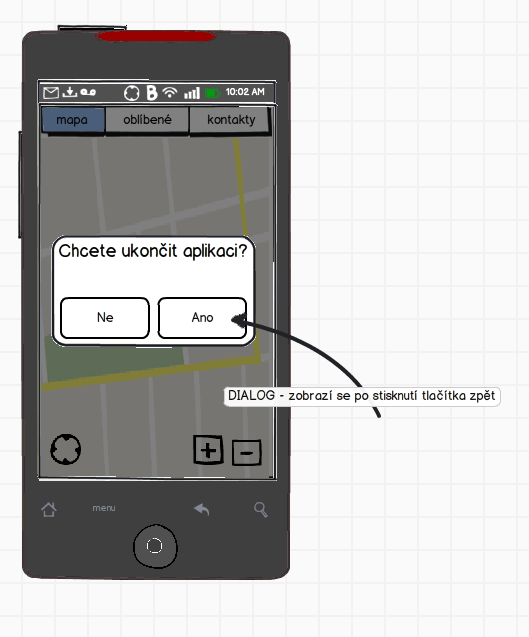
Digital sketch and prototype
A na závěr se podělím o své zkušenosti
Vím, že aplikace bude mít “about” obrazovku, tak navrhnu její umístění option menu. Nebo vím, že aplikace bude mít vyhledávání, tak ho navrhnu na pravou stranu action baru atd. Ale ve finále ještě nevím, jestli about obrazovka bude ikonka oka a vyhledávání bude ikonka lupy.
Autor: Michal Feltl